Earlier on, websites were simple and used only for displaying information, but since the passage of time, we now have tools like HTML5, Javascript, and CSS3 that have made it possible to create incredible web designs. The digital revolution has opened the door to new possibilities that have provided a base for web developers to integrate Animations into web UI. A new trend of animated videos has made video animation services the center of attraction in the website design world.
Animations add a layer of life to a website!
Users feel attracted to websites integrated with functional animations. Functional animations are simple animations incorporated in UI; these animations help enforce the design anmake the website look attractive and smooth.

It is a known fact that moving objects tend to hook the eyes, therefore, functional animations are no less than eye-candy. Catchy graphics with vibrant colors make a website look superior and trustworthy.
More than just a delight, animations are now a tool to capture attention
Undoubtedly, animations increase the appeal of a web page by many folds; however, it is much more than just a decoration piece. It increases the design aesthetics of a web page and enhances the user experience by simplifying the website UI. Web developers now regard animations as a successful tool for interacting with users. People respond better to websites with functional animations because they:
- Significantly reduce the cognitive load
- Eliminate change blindness
- Develop a better understanding spatial relationships
- Add a meaning to the instructions
- Enforce the web design
- Encourage the viewer to click
All these aspects help a company achieve better conversion rates, which is the primary purpose of any digital asset.
Website UI Designed For Humans
As mentioned, humans are more attracted to responsive design. Web functions incorporated with animations will hit the spot and make your web look more reliable.
Animations make your website UI look faster and smoother and evokes curiosity in the viewer to scroll around the website. A simple animation can add a lot to the reputation of your website. People tend to trust websites with appealing designs than those painted with dull, minimal graphics.

According to a study, a human brain can process an image 60,000 times faster than text written information, and more than 90% of information transmitted to a brain is visual. Since we react better to visual data better, a good use of functional animation can generate a better responsive rate.
It is only wise to add the magic of functional animation to make your website design as human-centric as possible. You can hire professional video animation services to achieve your desired web layout with eye-popping animated visuals.
Making The Most Out Of The Functional Animations
No matter how effective the tool is, if not used in the right way can be as useless as a broken one!
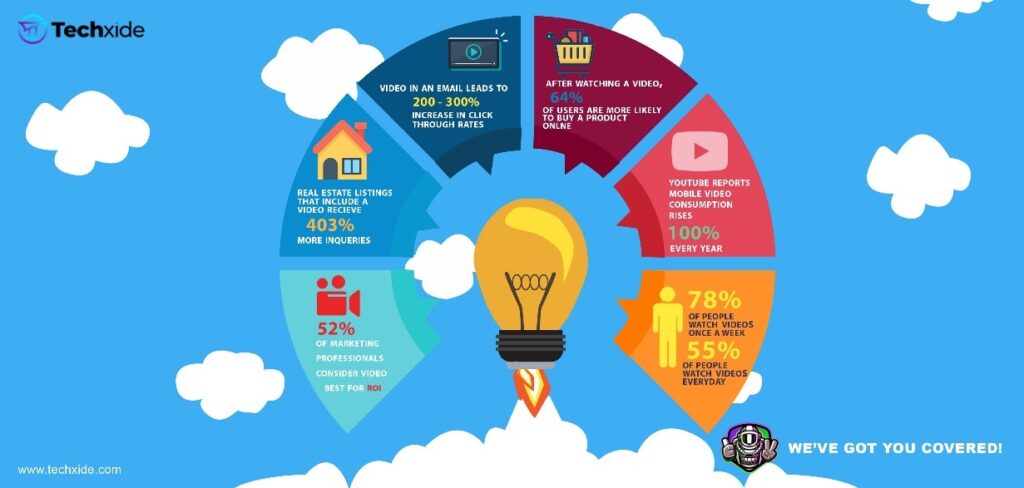
We live in an age where video content is consumed the most; from the data collected in 2019, researchers found out that, on average, 6 hours of video content is consumed weekly.
The results have focused on the interest of digital marketers towards video marketing. The popularity of animated video content has forced web developers to heavily integrate animated styled videos for enhancing the design appeal of web pages.
Having said that, it is equally important to use the tool wisely, or it may turn against your website.
- Too much animation can confuse the viewer. There is a fine line between being pleasant and being a distraction; it is a web designers job to make sure not to overdo the animations
- Long duration of functional animations make a website look slower.
- At times the loading animation gives no idea about the loading time, which may frustrate the user
Well, you don’t have to worry about overdoing; just read till the end and you will get the idea of using the tool effectively.
Functional animations: functionality meets usability!
Animations are a power drug to boost the usability of website UI. Website’s functionality, features, layout and any other aspect is easier to understand when incorporated with functional animations.
A good animation is the one that gets dissolved in the content surrounding it. They help the content to be more effective by visually describing the entire concept. Here are some ways in which you can use these animations to add appeal to your web pages:
Hook Them At The Front!
The first glimpse of a website should create a substantial impact. When people say save the best for the last, it doesn’t imply here. Display the best upfront to hook the user till the end.
Having an animated banner for every individual web page describing the entire service or the experience is necessary. You have got milliseconds to hook the user; otherwise, you may lose a potential customer; when the stakes are this high, you should give everything to avoid disappointment.
Stunning Animated Backgrounds
Equipped with a strong design sense, people always pay good attention to appealing designs. With functional animations, you can go a step further and add motion to your aesthetically designed backgrounds
Animations should support the cause and hook the users. Dynamic and well-designed animated backgrounds can enhance your website UI to a level where the user will not get enough of your web page.
Animated Transitions To Elevate The User Experience
A website should be smooth as silk; users should not feel abrupt when scrolling and exploring.
Page transitions can be boring, and if your webpage has a high load time, then already consider that you have lost users. Animated transitions smoothen the user experience while jumping from one page to another.
If done correctly, transitions can make your web page faster than it is and entertain the user while the page loads.
Animations To Show Progress
The first rule of web design: never keep your users waiting! But, there are times when the ball is not in your court. For example, the user’s bandwidth connection is slow; so no matter what you do, the page will take time to load.
In such scenarios, loading animations come in handy. No one likes to wait, but if you hire Video Animation Services, you may have a chance to retain users.
Animations To Create Focus
Functional animations give you authority. By using these animations creatively, you can direct the focus of your user easily.
They work as a navigation tool to direct users’ attention; the eyes are programmed to follow the movement, animations capitalize on this, and after all, animation is the art of movement.
You Can’t Escape The Magic Of Animation
Animations have become an integral part of the digital marketing world. It is a multi-purpose tool for dominating the market.
Every digital medium prioritizes video content because of its popularity. The animation is the new king of digital media that gives your digital platforms the power to dominate the digital space.
Websites powered by functional animations outperform the traditional ones and are considered more reliable and trustworthy. Animation has become a bridge that has filled the gap between the vendor and the user, making web pages both functional and usable.