Whether your goal is to raise awareness of your website, brand, or sell a product or service, website design can make the difference between a new conversion or a lost opportunity. Your website is the way your current and potential clients find out about your brand and the values you advocate, or the business advantages you offer. A poorly designed or outdated website will do just the opposite, and the chances of a visitor becoming a customer will decrease significantly.
Navigation is perhaps the most crucial element of a website. If the navigation confuses the user, then there is a high probability that they will leave the website very quickly. This is something that can seriously hurt the growth of your website.
The menu is one of the most important elements of every WordPress website. It doesn’t matter if your visitors are scrolling through your website on their desktop or their smartphones. A menu helps them to navigate through your website with ease. That’s one of the reasons it is necessary to make it stand out. With the help of the WP Sticky plugin, you can do exactly that, and without losing too much time.

Your website will stand out from the competition if it has an intriguing design and distinctive features. You can make your WordPress website look professional with the aid of WP Sticky. It allows you to add sticky functionality to many website elements in just a few minutes. This implies that various features, such as a header or a social media icon, will appear as the user scrolls across your page. Since there is no scripting required, you can quickly construct a variety of sticky objects.
With the free version of WP Sticky, you can easily choose the menu element and make it sticky. This plugin is made so that even a complete beginner can easily navigate through it. Everything you need can be found on the dashboard. However, there is an even easier way to make your website’s menu sticky. You can do this with the Visual Picker included in the PRO version. For those who do not know anything about HTML elements and coding, the PRO version enables the page to be opened in the Visual Element Picker, where it is enough to select the element that should be sticky, so in this case, the menu.

One of the most popular uses for this WordPress plugin is making a sticky menu, header, or any other element. It wouldn’t make much sense, in this case, to individually build a sticky menu and detach it from the header. It is good to know that WP Sticky allows you to treat menus and headings separately. Therefore, you can see how a sticky header works, fixing the image, menu, and backdrop simultaneously.
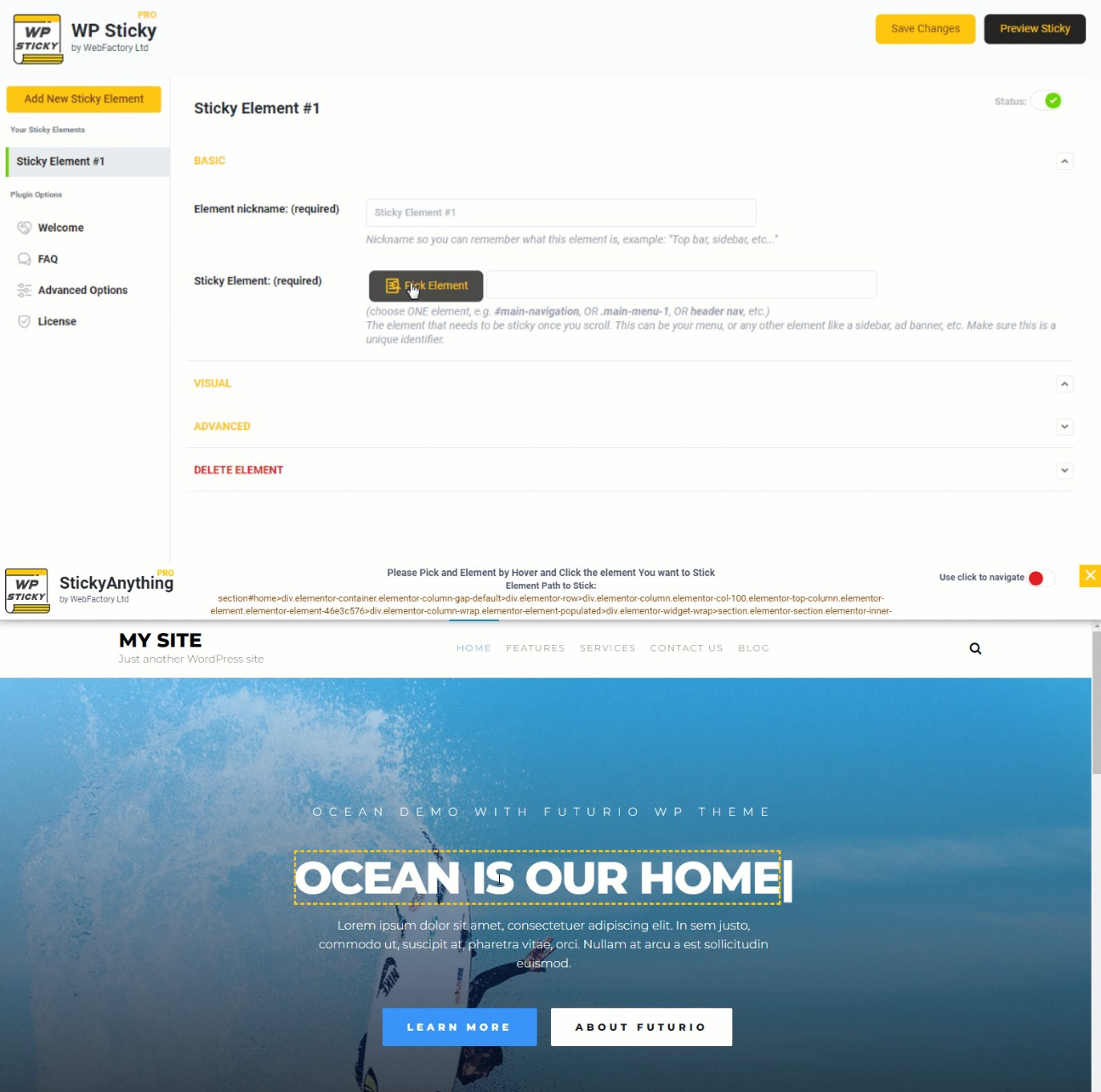
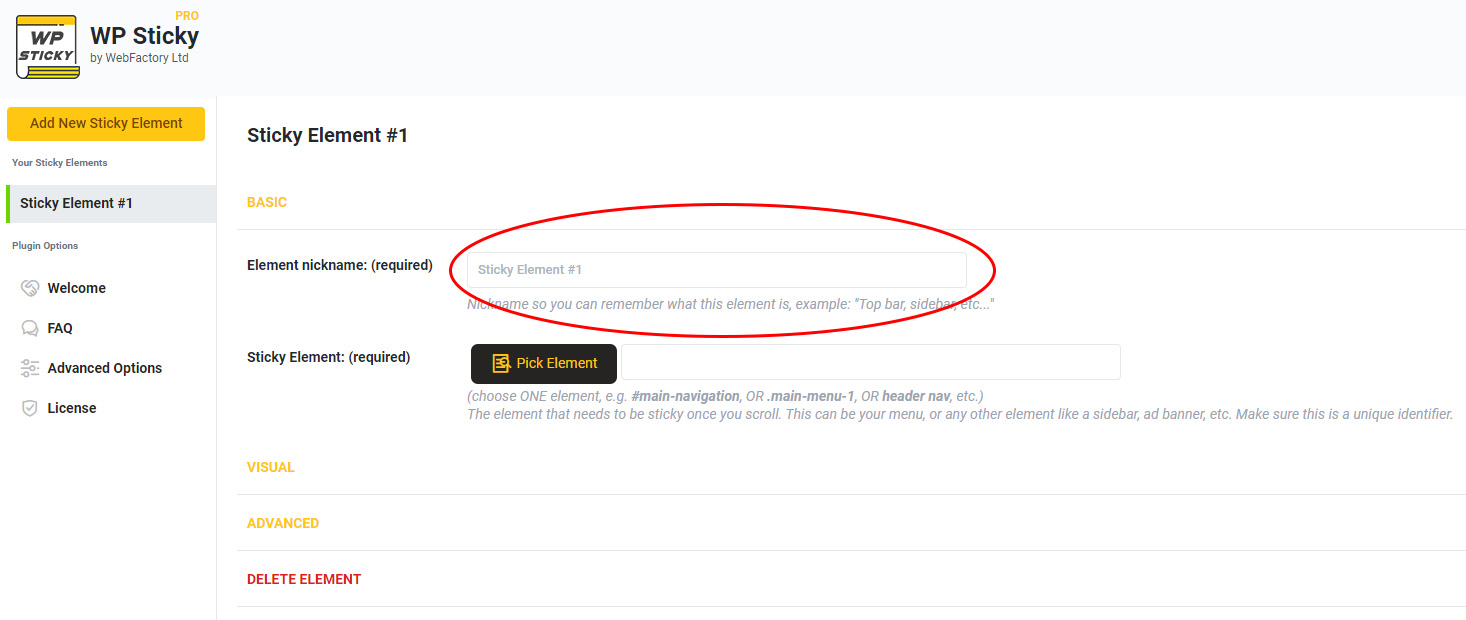
There is no requirement to manually look for identifiers. Simply select the “Pick Element” option under the Basic Settings menu. The WP Sticky menu will then load when the plugin loads your website. You will see the odd lines surrounding things as you walk across your website. This is how plugins assist you in locating the identifier that you wish to make sticky. Locate the component you want to be sticky by scrolling over the page. Simply click on the one you’ve isolated.

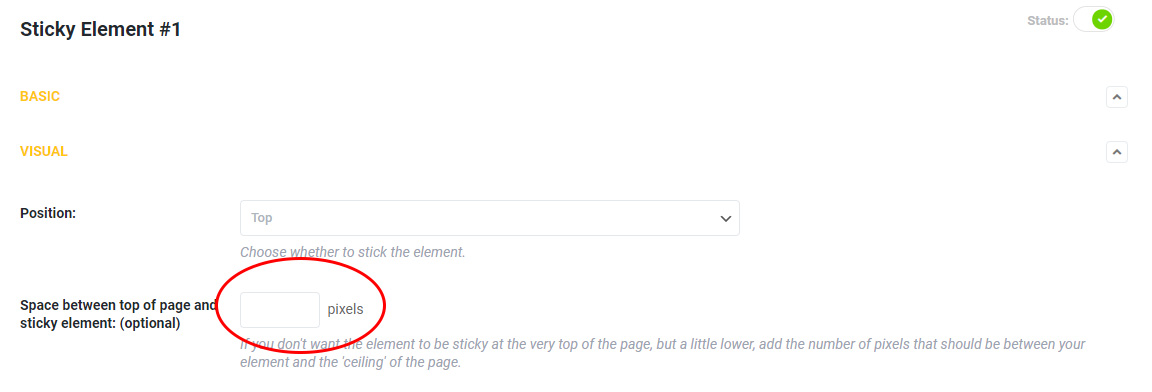
The plugin will identify the distinctive identification and record it for you. Remember to save your changes by selecting Save in the upper-left corner of the screen. Your element does not need to be sticky on every interface. For instance, you might want to restrict this setting to smartphones while making it the norm for tablets. WP Sticky offers a lot of possibilities to customize each element so that it suits your website.
The great thing about this plugin is that it allows you to create more than one element on your WordPress website sticky. This is the advanced option that you can utilize while using the PRO version of the WP Sticky plugin. Adding dynamic elements to your website by making multiple elements sticky, such as widgets, titles, or social media buttons, can help you get more traffic. WP Sticky settings are an easy way to improve the appearance of your menu form – or any other element of your site. You can apply sticky settings to any section, row, or module, making almost everything on your website sticky.

Your WordPress website’s design holds a lot of impact. Unprofessional design or errors in functionality can directly discourage users from continuing to browse the website and, ultimately, abandon the purchase or contact itself. You can add sticky elements to your website with the aid of WP Sticky. The header or other elements may scroll with your visitors as they use the social media buttons. Other interactions may result as a result, aiding in the expansion of your website.



